在 Vue3 中我們可以使用 Options API 或是 Composition API 選擇一種方式來撰寫,下面來看看甚麼是 Options API ? 甚麼是 Composition API ?
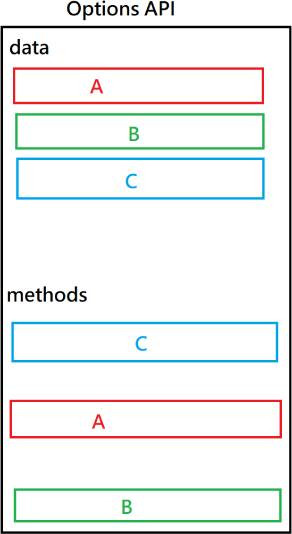
Options API 其實就是我們 Vue2.x 的寫法,主要會依照屬性來區分,變數集中在 data 管理、方法集中在 methods 中管理 ... 等方式,所以當一個專案很龐大時,那麼可能就會變得很分散,下面用圖片解釋,可能比較容易理解
我們處理相同事情的區塊,可能很容易到處分散
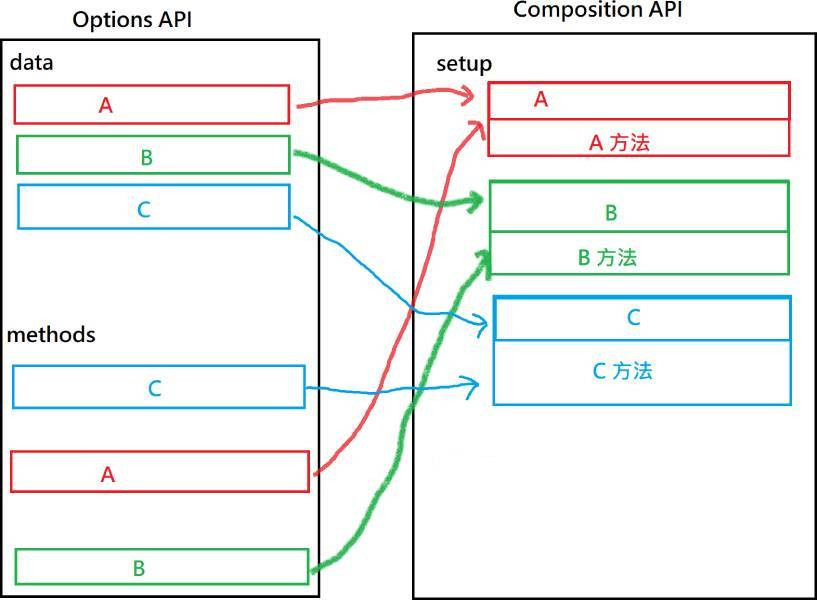
Composition API 是 Vue3 新增的,可以使得我們處理相同事情的程式碼整理在同一個區塊,最後將所有的東西再全部整合進去 setup 中,提高了撰寫的彈性,同時也賴於 JavaScript 的基礎邏輯注意 如果要使用在介面上(綁定使用或其他事件使用等),需要 return 才能使用注意 Composition API 通常會搭配 ESM 的寫法來做使用
createApp({
setup(){
// a 的處理邏輯
let a
function a ()
// b 的處理邏輯
let b
function b ()
return {
// 要使用在介面上的變數或方法(綁定使用或其他事件使用等)要 return 出來才可以使用
}
}
}).mount('#app');

如圖,Composition API 讓我們可以把相同處理邏輯的集中一起
在起手 Composition API 時,我們會把 Options 全部移除,改使用 setup
下一篇,繼續介紹關於 Composition API 的使用
六角學院 | Vue 3 Options API 實戰教學 | Youtube Vue3 新手夏令營活動
六角學院 | Vue 3 Composition API 精髓掌握 | Youtube Vue3 新手夏令營活動
六角學院 | Composition API 共筆文件
